常用字体大全对照表(补补基础字体常识)
文章:干货!超全面的字体设计基础指南!
来自公众号:设计衙门
汉字的发展简史
汉字发展史

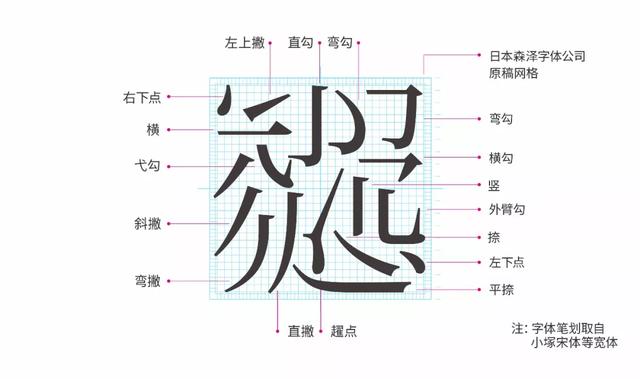
字体基本笔划
以宋体字为例

字体基本常识

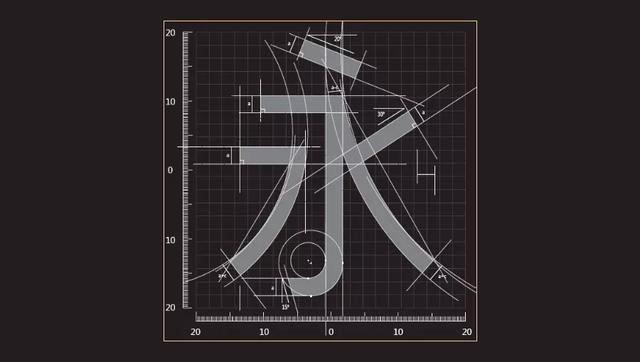
永字八法
“永字八法”传说是僧智永将王羲之兰亭序里的第一个字“永”的情态分为侧、啄、磔(zhé)、努、勒、策、掠、趯(yuè)最基本的笔划动作,作为学习书法的实例。因此永字八法可以作为初学书法结构的标准,尤其在汉字的字体设计中,可用来研究各种文字的构成,从而制作出美好的字态。

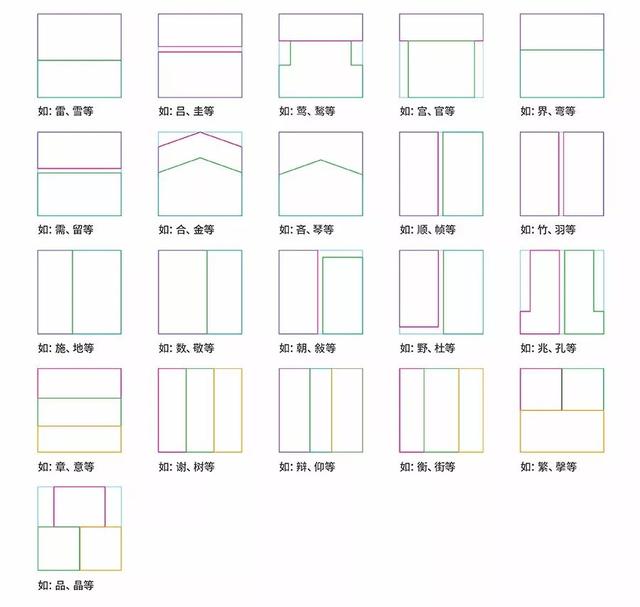
字体间架结构
汉字的种类众多,笔划多少不一,所以在空间的排布就尤为重要!字体的间架结构目前可分为两类:
独体字

合体字

字形的错视
在文字中笔划的粗细、长短、方向、位置等会产生不和谐不平衡的视觉心理现象,因此在设计上要做一些微调。
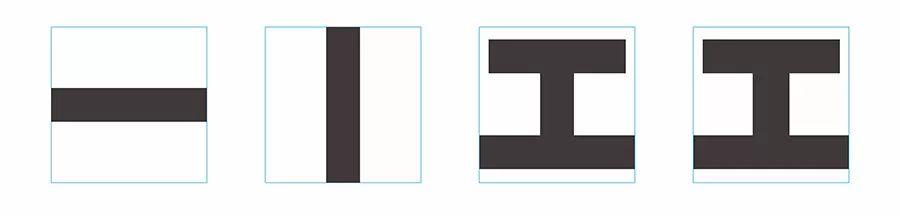
A. 线粗细的错视
左侧为横竖两个笔划,他们是等宽的两笔,仔细观察发现在视觉上横画要比竖画宽一些。所以,为了达到视觉上的等宽平衡,工字的竖画要加宽一些。

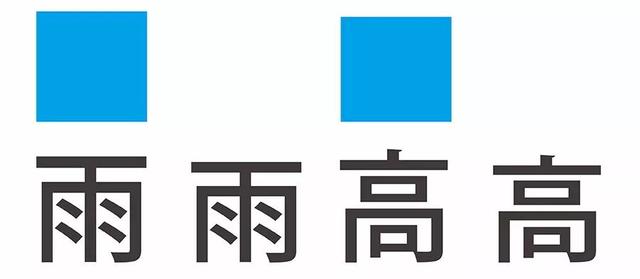
B.正方形的错视
通常做一个正方形的字,会将字面框定位正方形,但是做出来的字在视觉上却是长方形的。所以、想要做成正方形的字、字面框要将正方形压扁一点。

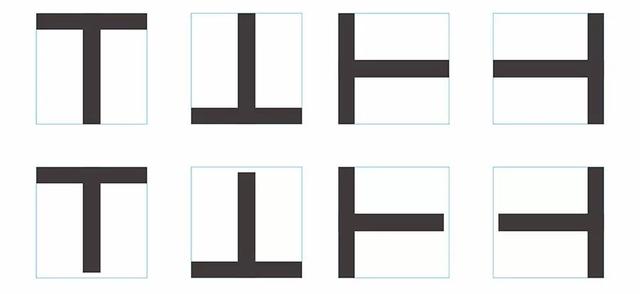
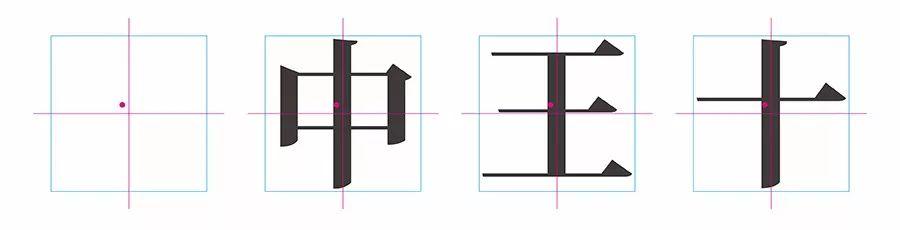
C.垂直分割线的错视
两条粗细、长短相同的线段,垂直平分为T字形,其中被分割的线段,在视觉上要显得短一些。所以,要将竖线适当给缩短一些。(例如:上、下字形)

D.水平线被二等分的错视
一条线段被二等分后,在视觉上左侧要比右侧长一些。所以,为了达到视觉上的等分平衡,分割点要左移一些。(例如:十、大字形)垂直线的二等分也是同样的道理。

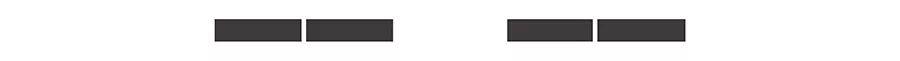
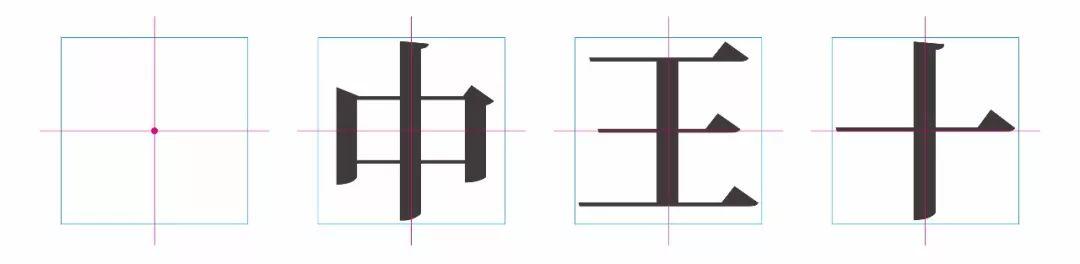
E.横竖线的错视
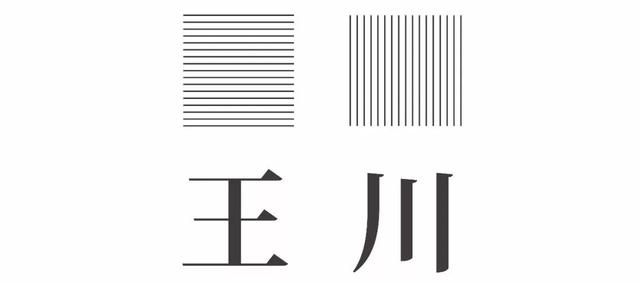
下列两组线条,一横一竖,所形成的正方形是一样大小的,但是,在视觉上横线一组显得瘦高,竖线一组则显得扁矮。这也是为什么“王” “川”会是这样调整的原因。

笔画粗细
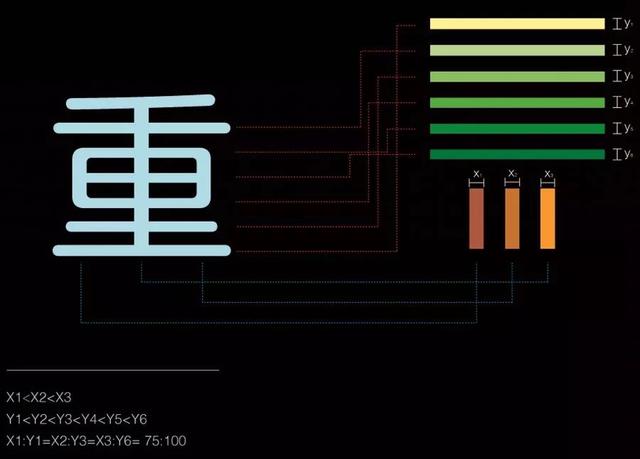
在设计一款字体时,笔画粗细应当做成一样的吗?答案是不应该,因为字与字之间的笔画繁复程度都不一样,而且同一粗细度的笔画,在横着、竖着、斜着以及变成曲线时,视觉上都会给人粗细不一致的感觉,因为人眼看东西时会存在视错觉,因此在做字的时候,要根据字体笔画的繁杂程度以及视觉感受对笔画粗细进行调整,达到视觉上的统一。下图是一个在物理宽度上完全相等的矩形,它的视觉上的粗细关系依次为:横> 斜 > 竖 > 曲。

也正因为如此,大多数字体在设计时都遵循横细竖粗这一原则。除了横细竖粗之外,字体设计时还应遵循”繁细简粗、内细外粗、副笔细主笔粗”的设计原则:

除了以上,我们设计字体时都要在相同的字格中进行,无论笔划的多少都要写在格子里面,为了达到黑白空间的平衡。那么,就有了笔划粗细的问题和布白的问题。字形粗细处理原则:
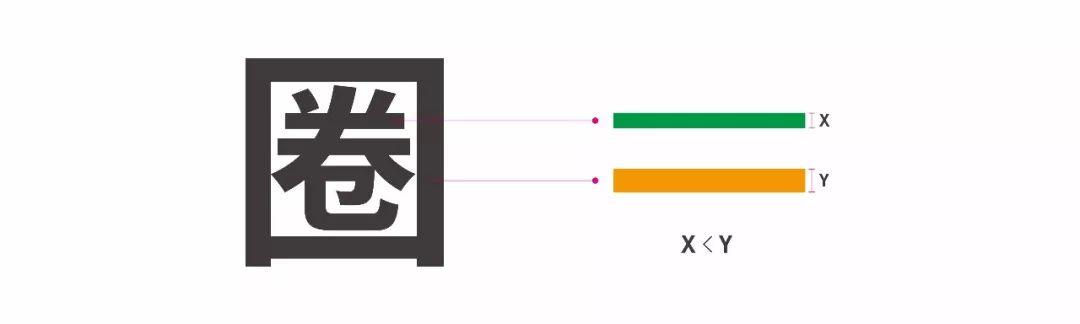
A. 横细竖粗
上文视错中详细介绍了原因,在视觉习惯上要求横细竖粗。
B.主粗副细
多笔划的字切记平均等粗,应主次分明,主笔粗,副笔细。

C.外粗内细
内包的字一般都是以外粗内细的方法来处理,围笔划的粗细,要保持在基础笔划的黑度。与三结合多笔划的字中间要减细。

D.疏粗密细
对疏密不均匀的组合结构字,需疏粗密细地做加减法,要密不拥挤,疏不薄感。


E.交叉减细
凡横竖撇捺交叉的字,交叉点会显得特别黑,需做减细的处理

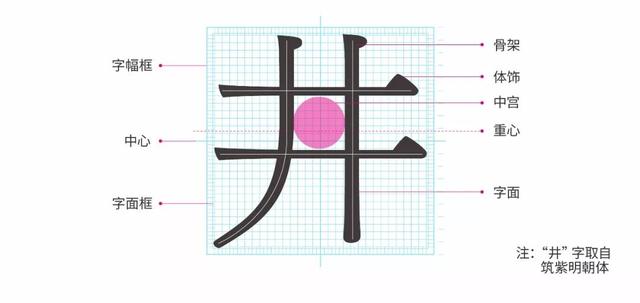
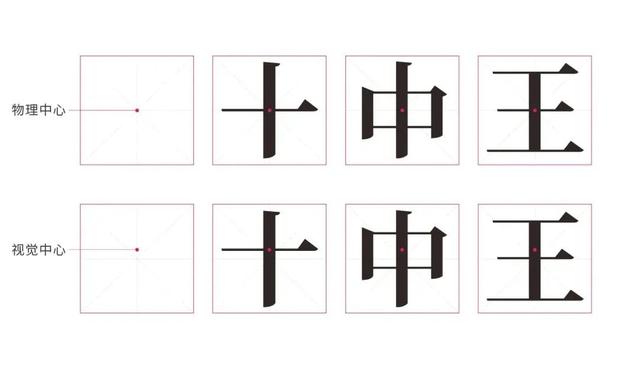
中心与重心
提到重心就要引出与其相对应的名词,叫做中心。中心指的是字幅框几何中心的交点,它是实际存在的点,我们在设计字的时候通常以中心来调整字重心的位置,而不是将二者混为一谈。物理上绝对的“中心”,人眼看上去却感觉偏低,因为人的眼睛存在视觉错觉,如果按照物理的中心去设计字体,会让人感觉中间的部分靠下,有往下掉的感觉,这就是为什么大部分字体会把视觉重心放在物理中心点之上的原因,这样更符合人眼的视觉习惯,看上去才会显得舒服。

同时重心的高低会影响字体呈现出来的气质,重心偏高的字体,会显得比较秀气,重心偏低的字体会显得较为稳重。

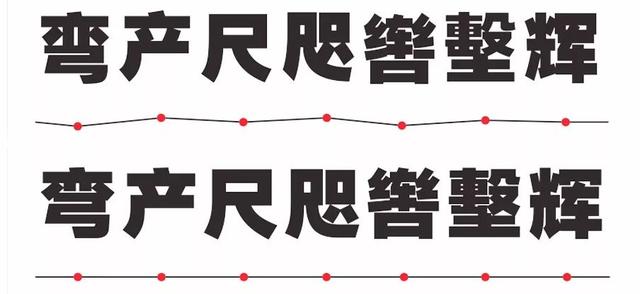
在设计字体时,要注意整体重心的统一,否则会给人忽高忽低的视觉感受,除非刻意制造高低不同的视觉节奏感,否则一定要将重心统一在一个大致的水平线上,在做用于正文排版的字库字时尤其要注意这一点。


通常重心要比中心略高些,在设计字体时,不同的重心又会赋予字形不同的性格。重心高的字有轻、瘦、雅的感觉,重心低的字有稳、厚、拙的印象。

提醒大家设计字体时重心要保持平稳,不要忽高忽低,如图所示。

第二中心线
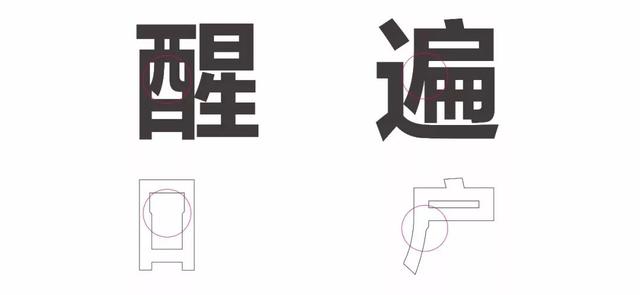
任何形声组合字或复合结构的字都是可以找到两条中心线,这两条中心线可以帮助我们在设计时快速地确定部件的位置。形旁和声旁这两个部件的中心距离越大,字面就越大,反之,字面就越小。这是掌控形声组合字或复合结构字大小的一个有效工具。

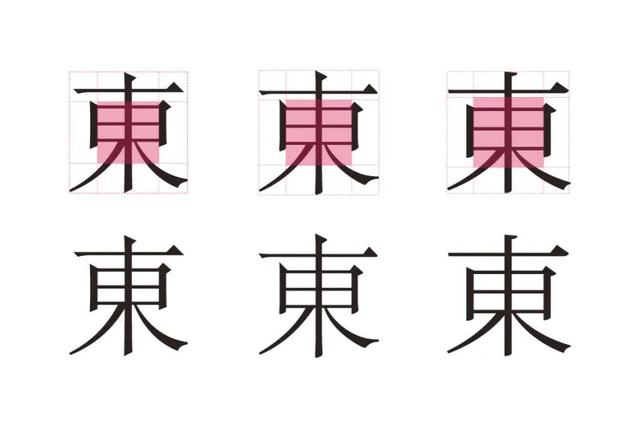
通用字形

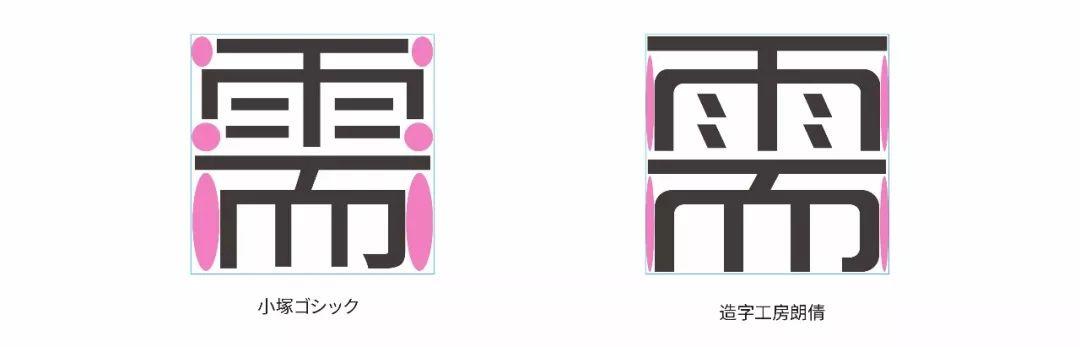
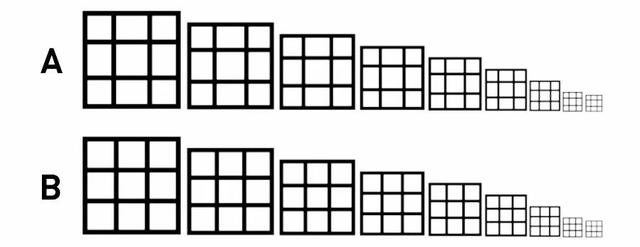
其实原理就是将笔划外空间缩小从而放大中宫,那么中宫指的是汉字笔划围成的空间,下图以九宫格的形式展示出中宫大的好处,A要比B舒展些,B显得紧凑些,随着从大到小的变化,舒展和紧凑的感觉会增加。

近几年这种字形很常见,设计师也频繁使用这种字形,字体公司也不断推出这种结构的字体,虽然他们在体饰上各不相同,但结构原理都是相同的。

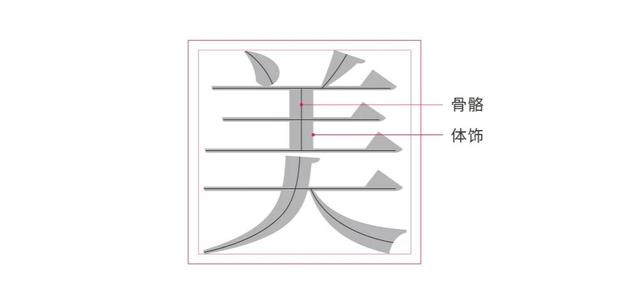
骨骼与体饰
“骨骼”即字体的内在间架结构,是决定字体内在气质以及是否美观的基础性因素,而“体饰”是字体的装饰,可以影响字体所呈现出来的风格与外观:

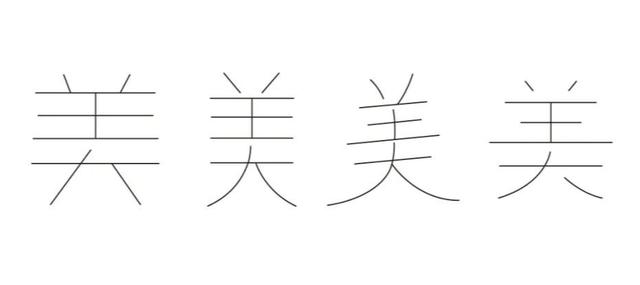
下面是几种不同美字的骨架,从以下几个案例可以看出,字体骨架本身就可以呈现出字体内在的气质。

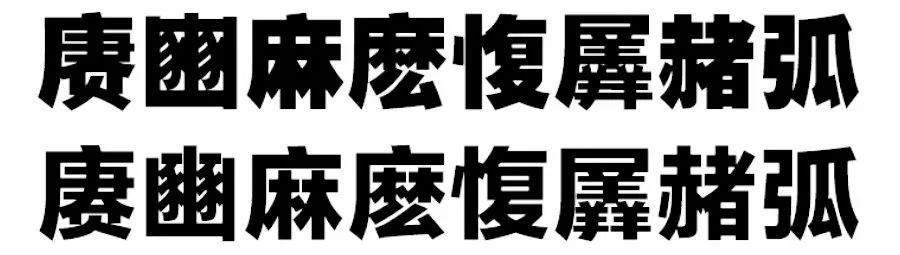
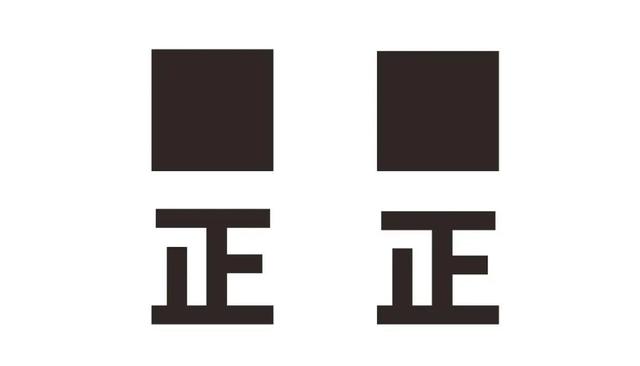
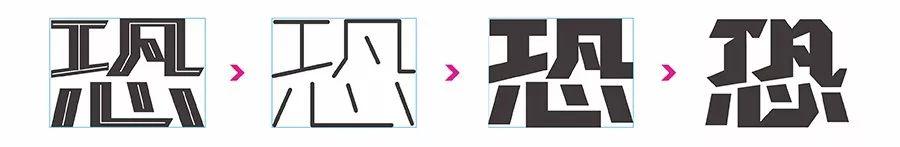
许多初学者容易忽视“骨骼”、沉迷“体饰”,在基础结构没做好的情况下去给字体加很多装饰,这是一个很大的误区。下面这两个案例,就属于过度沉迷“体饰”,忽略了字体本身骨架的反面教材:

▲ 忽视“骨骼”、沉迷“体饰”的反面教材
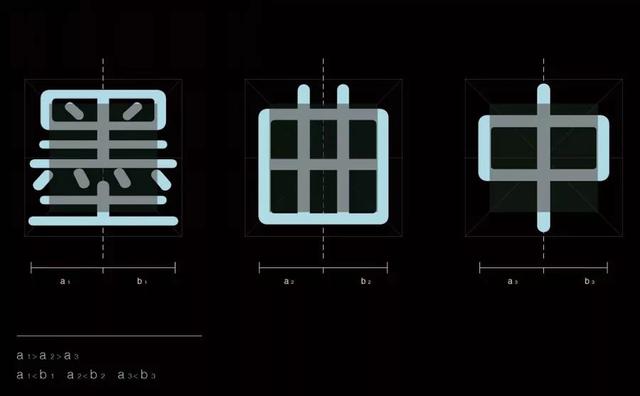
字面大小
一个边长完全相等的正方形,看上去却显得有些偏高,这依然是视错觉的影响,因此通常做正方形的字,都要把外框压扁一些,消除视错觉的影响。下图左为物理正方形,右为视觉正方形。

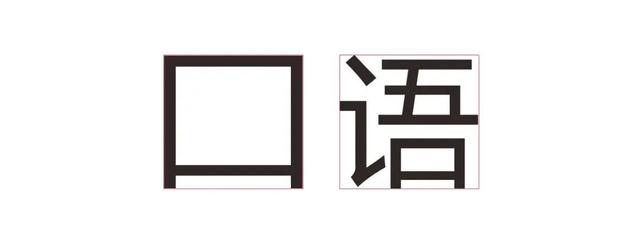
有些同学会想,既然是方块字,那做的时候就画几个同等大小的方格子,每个字的最外侧笔画都顶着方格子的边框做,这样就统一了吧?如果按照这种思路,我们设计“口语”这两个字,就会是下面这张图的结果:

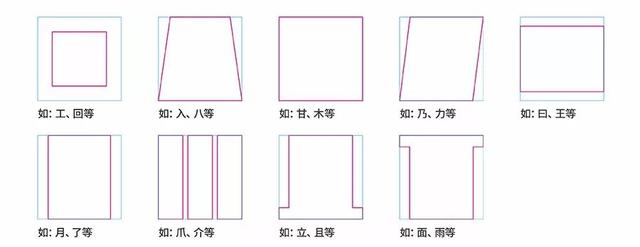
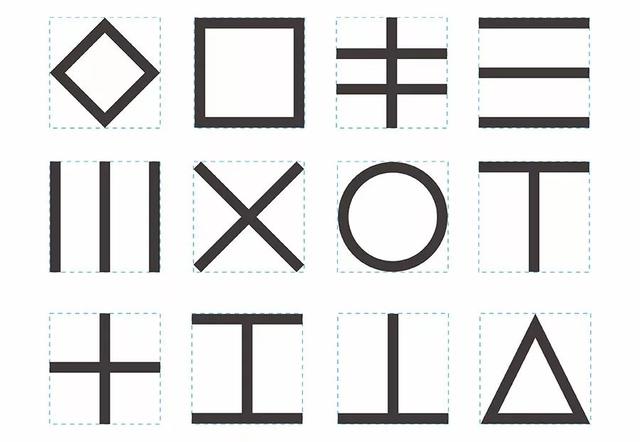
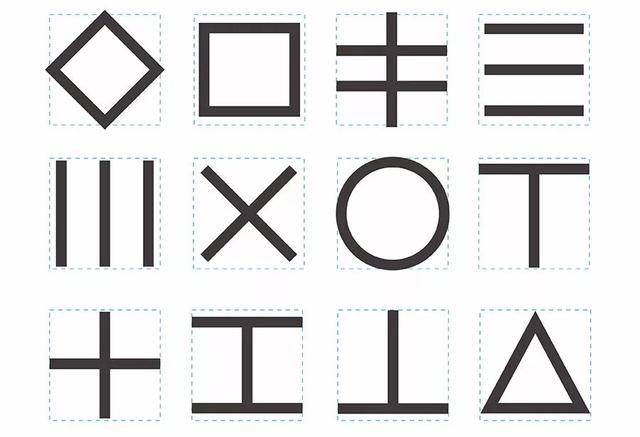
显然,这种思路是错误的,汉字虽然是方块字,但其笔画构成的外形是千变万化的,一般认为汉字最典型的外形几何特征可分为4种类型:方形、圆形、菱形、三角形。方形最大,菱形最小。如果细分的话汉字的外形能够对应到15种甚至以上的几何图形,如方形、长方(站立)、长方(横躺)、圆形、正三角形、梯形、倒三角形、菱形、五边形……等等。因此面对不同形状以及笔画的粗细多寡,我们需要根据视觉原理去调整它们的大小,以达到视觉上的平衡。

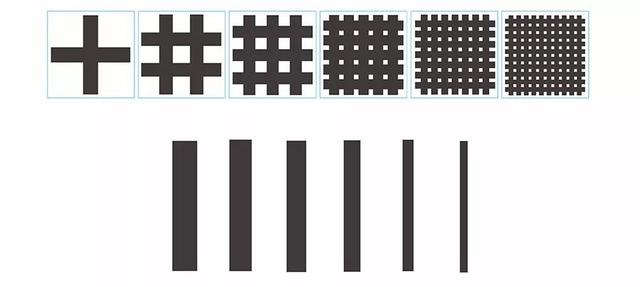
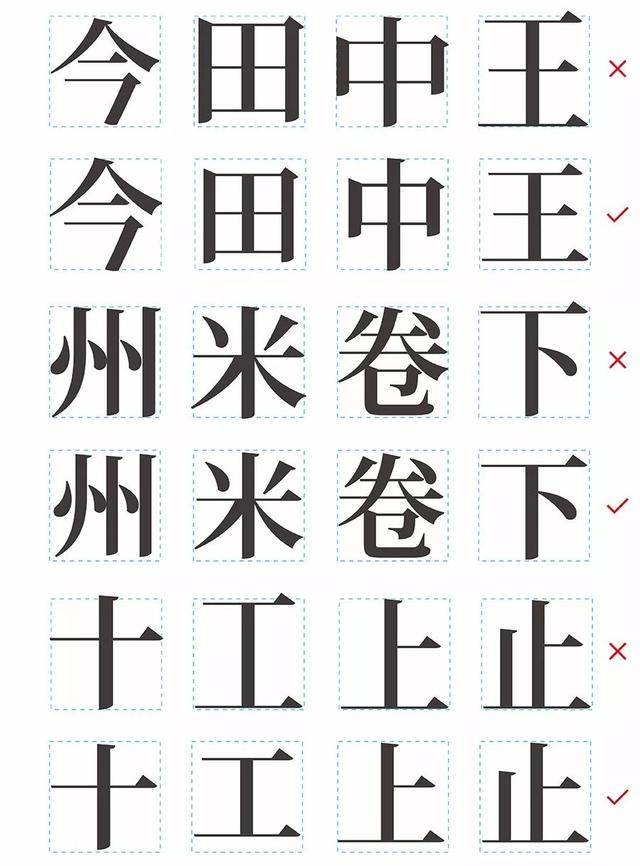
在我们固有的意识里往往认为笔画越多的字会显得越大,实际上却正好相反,笔画多的字在视觉上会显小,因为它的负空间被分割的很碎、很小,而笔画少的字负空间很大,所以视觉上就会显得大,也正因为如此,笔画越少的字在设计的时候就越要压缩。

在设计以横笔为主的字时应上下压缩一些,左右加宽一些,设计竖笔画为主的字时则正好相反,这是因为在两个同等面积的正方形内画满等距的横线与竖线,横线一组在视觉上会显瘦高,竖线一组会显扁矮。
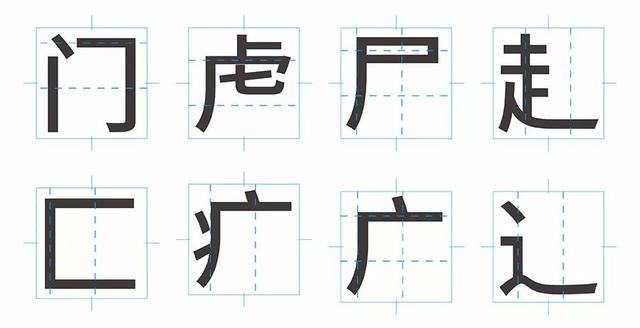
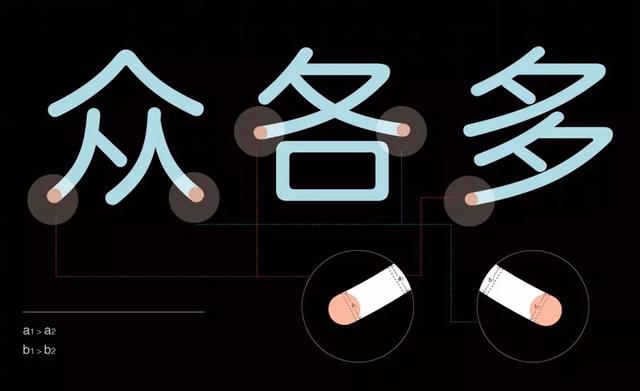
汉字的字形众多,但有些字形在视觉上会产生大小的变化,因此,要对症下药。

调整后的字形简图

实例如下

汉字的中宫
中宫,顾名思义,就是指汉字九宫格中心那一格的区域,中宫的大小会影响字体呈现出来的气质以及字体在极端环境下的可识别度,通常中宫偏小的字体气质上显得比较清秀,但在字体较小或远距离识别上体验较差(如屏显字体和高速路牌字体),中宫偏大的字体气质上显得稳、拙一些,而且由于内白空间较大,因此识别性上优于中宫偏小的字体。

从临摹到创造
大家都知道人类是世界上最善于模仿的动物,人类的最初知识,也是从模仿中得来的,因此,学习字体设计也唯有从临摹入手了。
通用字形学习方法
通用字形只需要掌握结构骨架就可以,体饰上面可以加入自己很多想法。

宋体字与黑体字学习方法
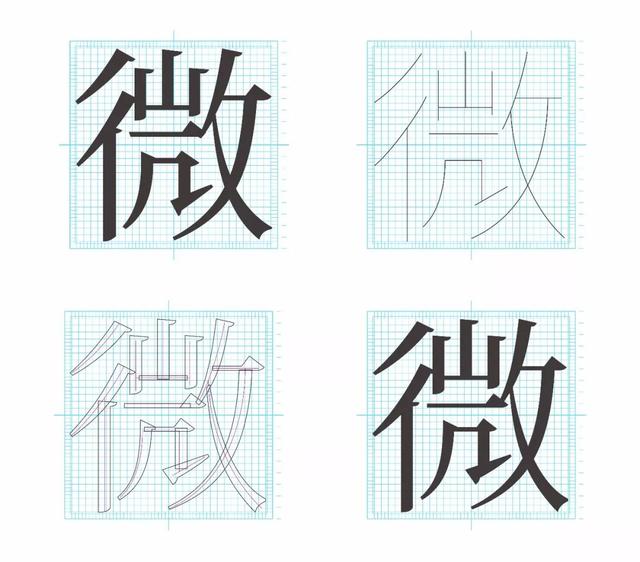
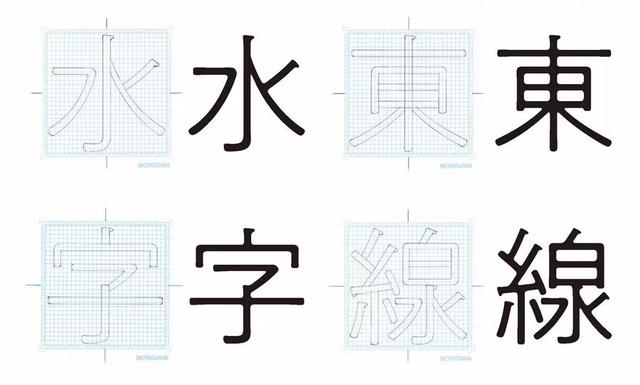
使用日本森泽字体公司原稿网格从画骨架、勾轮廓、填黒的方式临摹宋体字,这种网格的优势在于很好的定位笔划的位置,而且临摹宋体字既能对宋体字的结构与笔划特征深入理解,又能对曲线的弹性与调整方法有所理解。(下图宋体字为小塚宋体等宽)

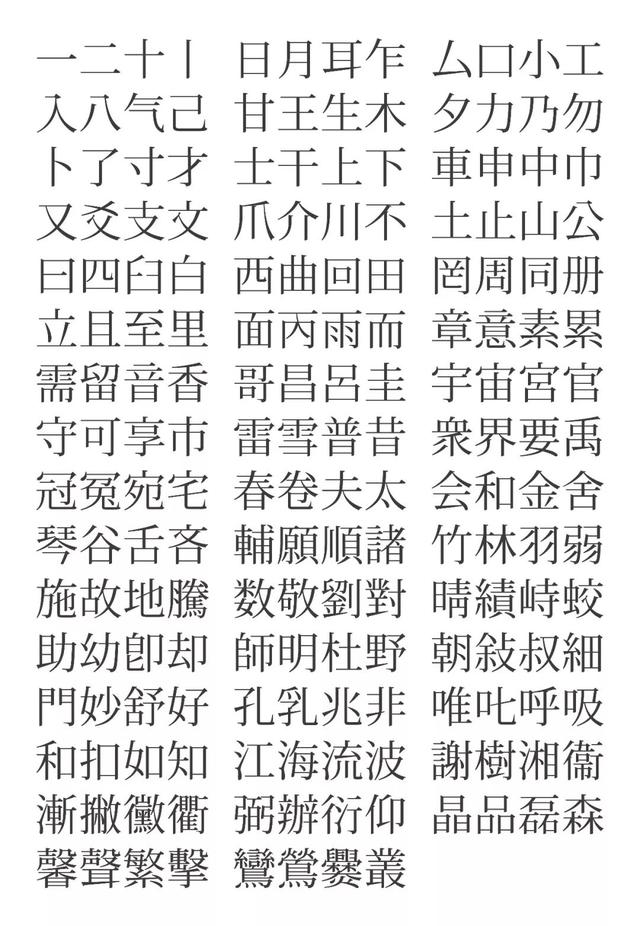
根据笔划结构整理出下面的临摹字样,供大家临摹使用。

下图为森泽字体公司的黑体草稿

万物皆有本源,字体也一样,今天我们看到的千变万化、形式各异的字体,都离不开文字本身的根基,脱离了这个根基去做字体,往往难以做出成功的作品,就像练武需要有基本功一样,文字的基础知识对于做好字体,有着不可或缺的作用。
字库字体细节赏析
细节决定了字体的优美与否(下图为方正兰亭圆体)





,